I prepared a little script that allows to publish OmniFocus tasks as highlights in RescueTime. I found it useful for review of completed tasks, since RescueTime provides more convenient interface for such review and includes additional context like used apps and visited websites.
You can download the script here, or see source code at the and of this post. To use the script you'll need OmniFocus Pro (for AppleScript support) and RescueTime premium account (for highlights feature).
To install and run the script:
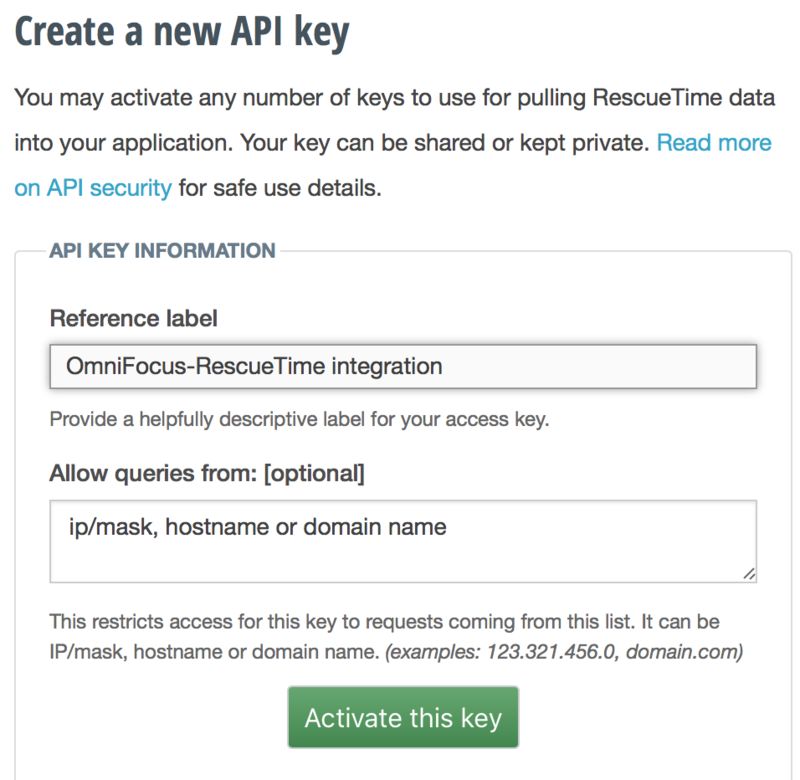
1) Generate API key for RescueTime: https://www.rescuetime.com/anapi/manage

2) Open Terminal and run defaults write io.postach.kholodilov 'rescuetime.api.key' yourkey
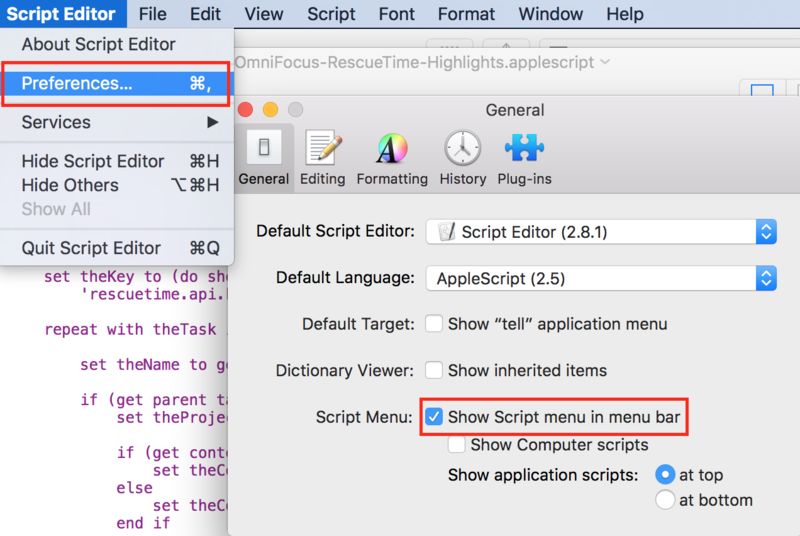
3) Download script and open it with double-click. Script Editor application will appear. Go to its preferences and check “Show Script menu in menu bar":

Close Script Editor.
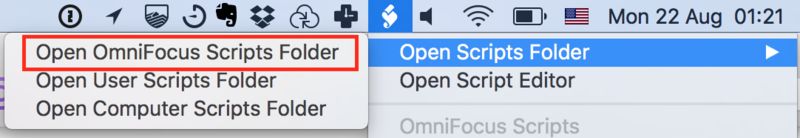
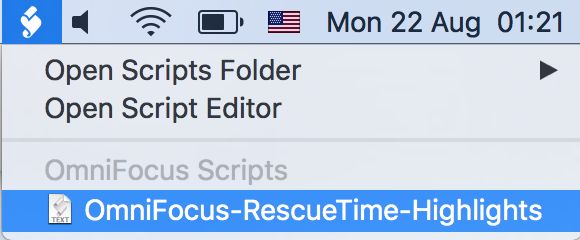
4) Open OmniFocus. In menu bar find “script" icon and click “Open OmniFocus Scripts Folder":

Copy downloaded script to this folder.
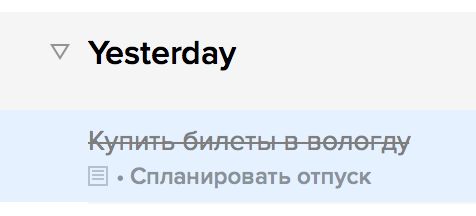
5) Go back to OmniFocus. Select one or more tasks (with cmd-click):

I usually open “Completed" perspective and select all tasks for the day. Don’t select any items beside tasks (like “Yesterday" item on the screenshot above), otherwise the script will fail.
6) Click “script" icon in menu bar again - now the script is here in the list, click on it:

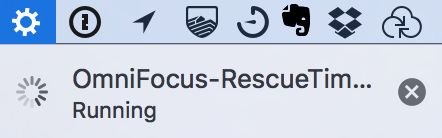
7) Gear icon will appear in menu bar showing that script works:

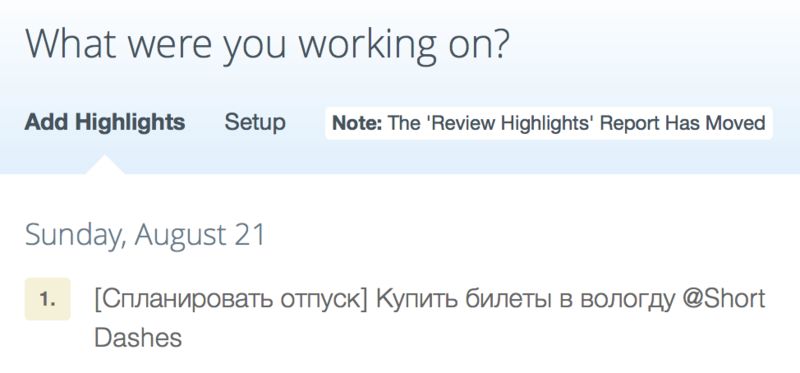
8) On completion it’ll disappear - now go to https://www.rescuetime.com/daily-highlights and open report for the date of your task(s) completion (or current date, if tasks weren’t completed):

Enjoy your task in the report! It’ll start with project name in square brackets and have context and at the end.
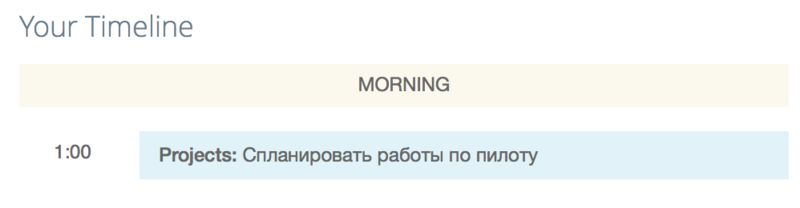
As a bonus, completed projects will appear as RescueTime projects in the timeline:

That’s it. You can find source code of the script in the following gist. I’ll appreciate any feedback. Thanks!





